Create and Display Custom Quasi-status in the Control Panel
Problem
While Craft tracks entry status through a combination of enabled/disabled and entry date, sometimes you need a different type of status tracking, for example, as part of your editorial workflow. In this example, we’re tracking sessions at an event, and each session must go through a review, approval, and scheduling process.
Our statuses are Approved, Pending, Live, Rejected.
I tried and rejected several field plugins, like Colour Swatches and Iconpicker, because they would not display in the entries list view.
You need three things to accomplish this:
- Control Panel CSS plugin for Craft 3.
- A little custom CSS added to the plugin’s settings.
- A bit of extra HTML in a Radio field.
The CSS is super simple. I just adapted it from Craft’s own CSS.
Solution
.myStatus {
display: inline-block;
width: 8px;
height: 8px;
border-radius: 100%;
border: 1px solid transparent;
}
.approved { background-color: #3366CC; }
.pending { background-color: yellow; }
.live { background-color: green; }
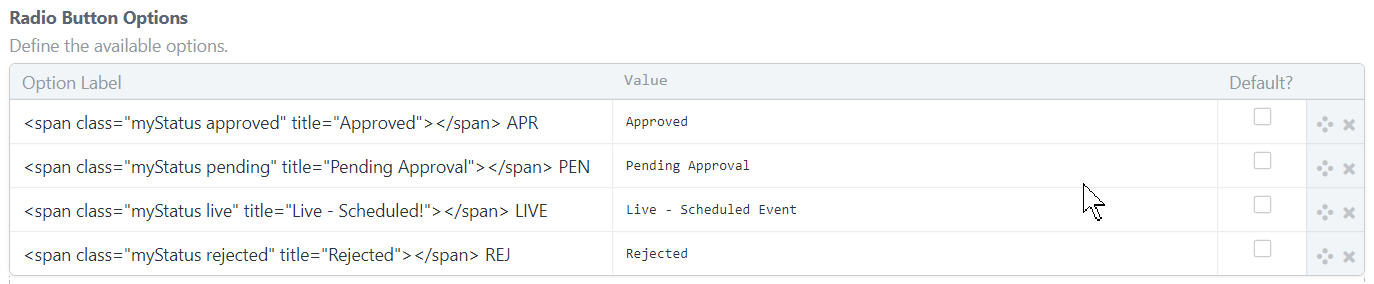
.rejected { background-color: #333333; }Then, you can add HTML right in to the field under Radio Button Options:

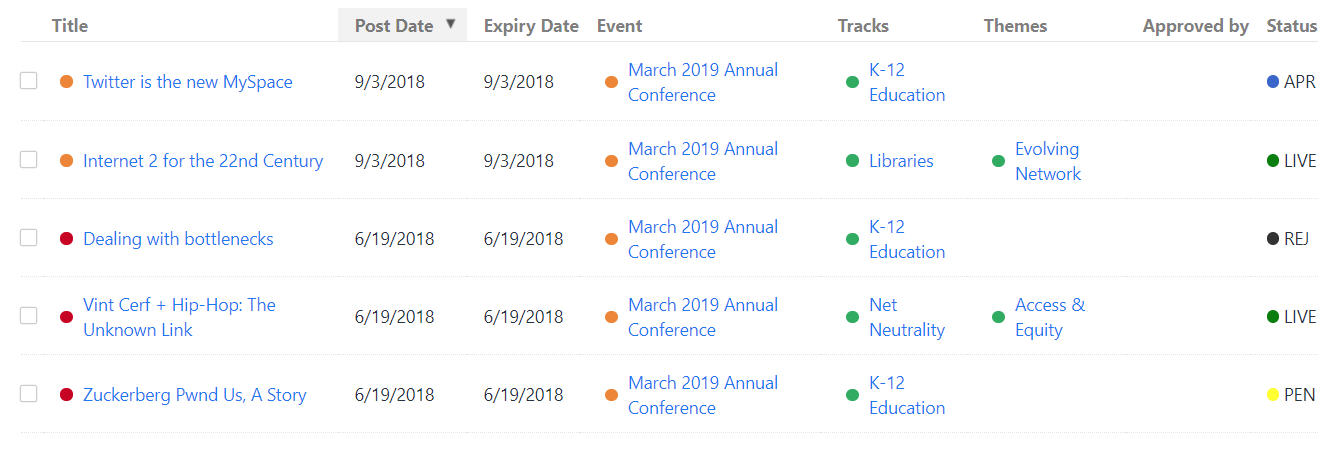
<span class="myStatus approved" title="Approved"></span> APRThis is what your Control panel will look like:

You can even use the search filter on that field by entering ‘APR’ or one of the other statuses.
Discussion
Note: This isn’t a true workflow, as any user can change the status field at any time. However, it allows users to see session status at a glance, with a color key, and doesn’t clutter up the control entries list view.
It will also allow us to easily display this field on the front end if needed.
Submitted by Ben Seigel on 22nd June, 2018